自动化部署到Github上
我将介绍两种部署方式,推荐第二种。
# 一、半自动化部署
在根目录创建deploy.sh文件,内容如下代码:
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
pnpm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
git push -f git@github.com:nys013/nys013.github.io.git master:main
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
只需要在代码写完后,运行这个脚本即可,一般我是在package.json中配置scripts,然后bash中运行pnpm run deploy即可。当前你也可以直接运行bash deploy.sh来跑这个脚本。
"scripts": {
"deploy": "bash deploy.sh"
},
不过代码要push上去,需要建立ssh链接,具体操作上网搜下,也可以参考这篇的博客 (opens new window)。如已建立忽略。
这种方式不一定要将源代码push到仓库,是在本地构建最后推上云端的。但需要你手动自己执行这个脚本,所以我称为“半自动部署”哈哈。这个脚本的步骤就是:本地构建->进入构建文件夹->初始化git并提交->最后push到仓库里。
# 二、自动化部署
如果你想push到仓库后,就可以自动部署,那就通过github actions实现,这是在云端构建并部署的。
首先在根目录下创建.github/workflows/deploy.yml文件,内容如下代码:
# .github/workflows/auto-deploy.yml
name: auto deploy 🚀
on:
# 监听push操作
push:
branches:
- main # 这里只配置了main分支,所以只有推送main分支才会触发以下任务
pull_request:
# 这个选项可以使你手动在 Action tab 页面触发工作流
# workflow_dispatch:
permissions:
# 允许对仓库的内容进行写操作。包括创建、修改和删除文件、目录以及提交更改等
# 这里只配置了push,所以只有推送main分支才会触发以下任务
contents: write
# 允许管理 GitHub Pages 服务并对其进行写操作
pages: write
jobs:
# 任务ID
build-and-deploy:
# 运行环境
# runs-on: macos-latest
# runs-on: windows-latest
runs-on: ubuntu-latest
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
# 步骤
steps:
# 官方action,将代码拉取到虚拟机
- name: Checkout
uses: actions/checkout@v3
- name: Setup pnpm
uses: pnpm/action-setup@v2
with:
# 选择要使用的 pnpm 版本
version: 9
# 使用 pnpm 安装依赖
run_install: true
- name: Setup Node.js
uses: actions/setup-node@v4
with:
# 选择要使用的 node 版本
node-version: 18.20.2
# 缓存 pnpm 依赖
cache: pnpm
# 安装依赖并打包
- name: Install dependencies and build
run: pnpm i && pnpm run docs:build
# 部署 https://github.com/JamesIves/github-pages-deploy-action
- name: Deploy 🚀
uses: JamesIves/github-pages-deploy-action@v4
with:
token: ${{ secrets.DEPLOY }}
# 部署分支
branch: main # default: gh-pages
# 部署目录为 VuePress 的默认输出目录
folder: docs/.vuepress/dist
# 部署到的仓库
repository-name: nys013/nys013.github.io
clean: true
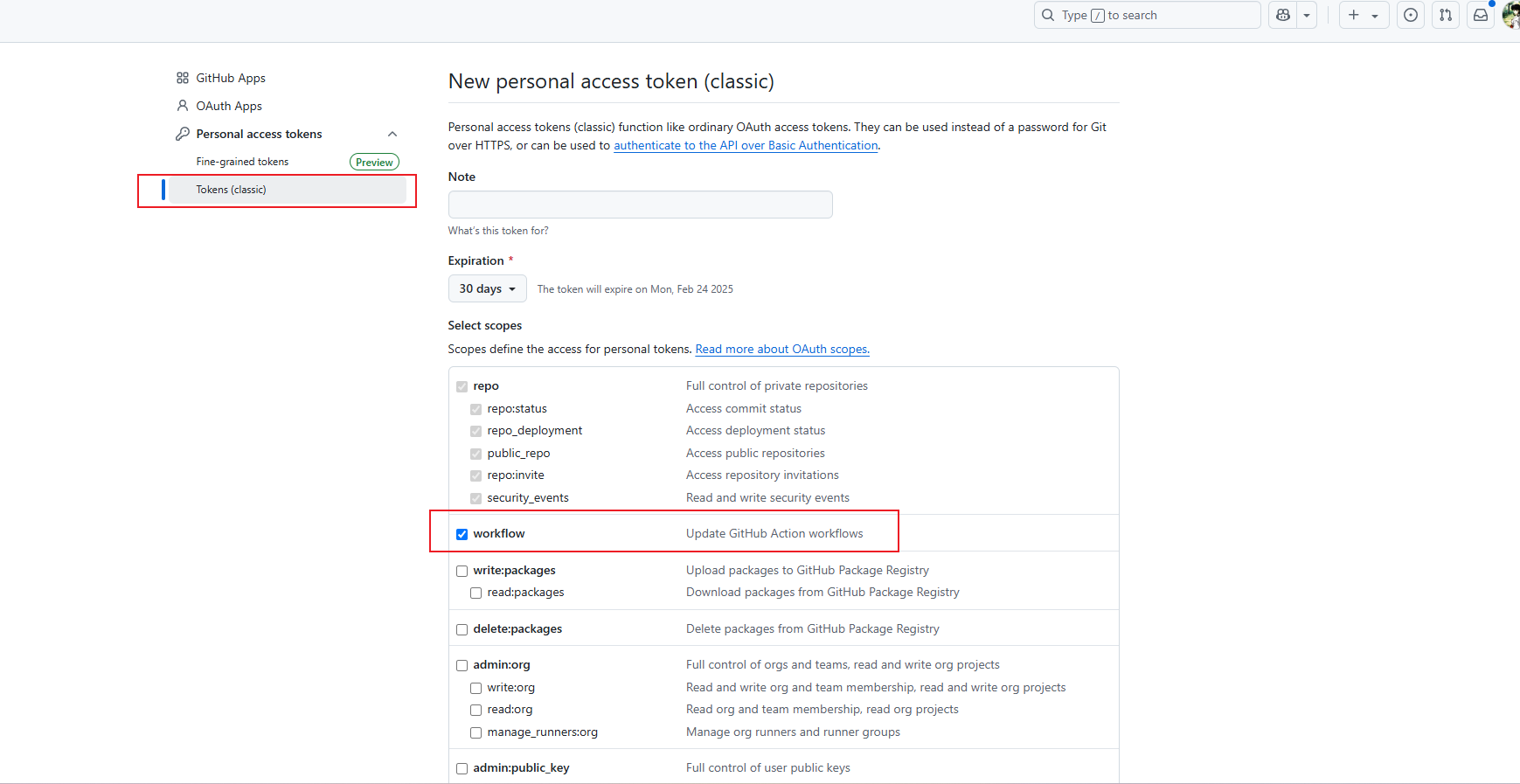
需注意secrets.DEPLOY是在对应的仓库中配置的secrets,首先需要在全局developer settings中创建一个token,设置参考地址https://github.com/settings/tokens/new,然后勾上workflow权限,有效日期根据自己情况设置,过期了需重新生成。然后页面往下滑点击生成token,生成后复制token的值。

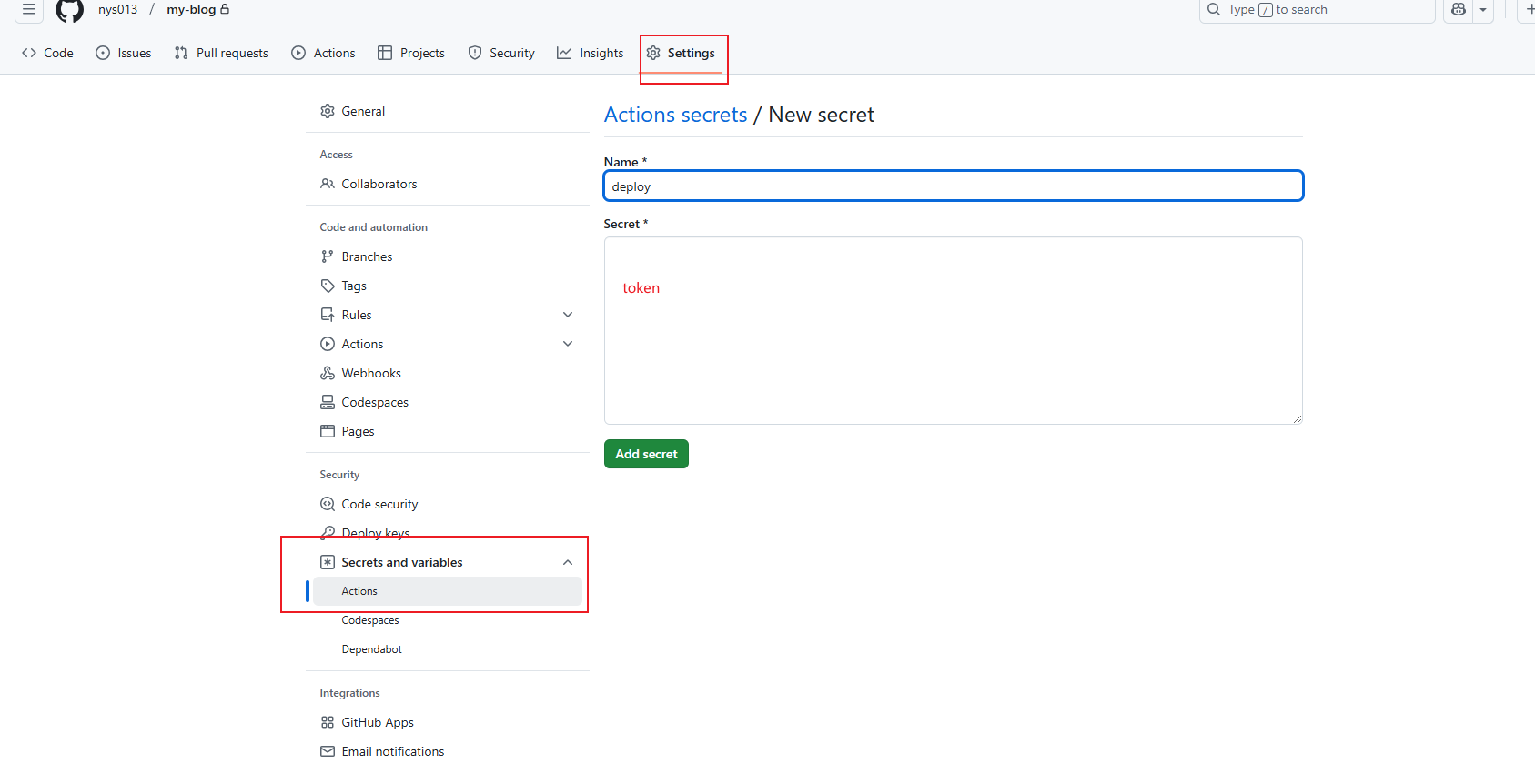
在对应的仓库中配置secrets,名称为DEPLOY(叫别的也行,和上面脚本一致就行),值为刚才复制的token值。

第一种脚本自动push到部署的仓库/分支是全覆盖更新的,第二种只会更新实际修改的
# 其他
文中的脚本是我blog部署的脚本,都是直接部署到github.io上的,如果要部署到其他pages上,其实也是差不多的,具体可参考vue_template (opens new window)的脚本文件,这是vue3项目的部署到对应的pages上
